Курс: Верстка при помощи bootstrap
Лекция: Введение
Адаптивный веб-дизайн
Адаптивный веб-дизайн (англ. Responsive Web Design) — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к Интернету и динамически подстраивающийся под заданные размеры окна браузера. Вот такое определение можно найти в сети Интернет. Что же это значит?
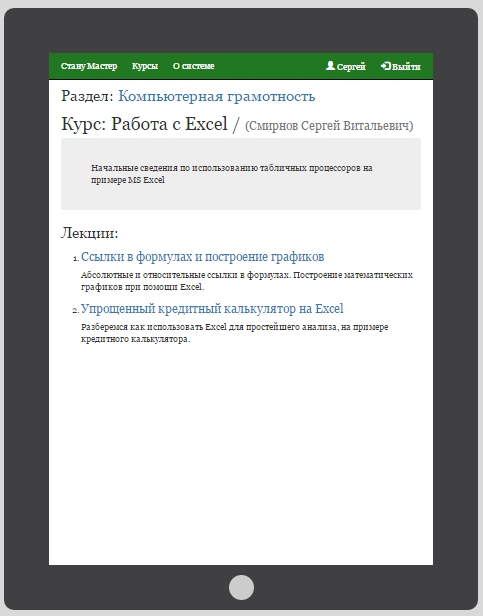
Число устройств для выхода в Интернет постоянно растет. А классический дизайн страниц оказался непригоден для такого разнообразия. Сайт, который в обычном браузере смотрится приемлимо может быть трудночитаем на телефоне. Следующие изображения получены при помощи сервиса www.jamus.co.uk/demos/rwd-demonstrations/



В отличие от сайта с классическим дизайном, сайт с адаптивным дизайном может изменять внешний вид. Некоторые блоки могут изменять размеры, расположение и даже скрываться. Разработчик сайта создает несколько разных представлений.



Экраны - не единственная проблема дизайнера. Разные браузеры по разному воспринимают команды верстальщика и то что хорошо отображается в одном браузере "ползет" в другом.